A CSS vált a weboldalak építésének szabványává a mai web-iparban. Akármilyen jó fejlesztő vagy dizájner vagy pontosan ismerned kell. CSS a híd a fejlesztők és a dizájnerek között és minden webbel foglalkozónak ismernie kell valamennyire. Ha úgy gondolod, hogy CSS-el kellene foglalkoznod, akkor itt az ideje, hogy fogd a kedvenc szövegszerkesztődet és kövesd az alábbi leírást, ahol áttekintjük a CSS leggyakoribb és legpraktikusabb használatát.
Áttekintés: Miről lesz ma szó?
Először is arról fogunk beszélni, amit a CSS alapjainak hívhatunk. A CSS azon tulajdonságairól és lehetőségeiről, amelyek a leggyakrabban használunk weboldalak építése közben.
- Eltartás vs. Margó
- Körbeúsztatások
- Középre igazítás
- Rendezett és rendezetlen listák
- Címsorok formázása
- Túlcsordulás
- Pozicionálás
Amikor már kényelmesen tudjuk használni az alapokat, bemutatok pár trükköt, hogy hogyan építsünk CSS alapú weboldalakat egy rajz alapján és hogyan tegyük még jobbá.
- Háttérképek
- Képek javítása
- XHTML PSD-ből
1. Eltartás vs. Margó
A legtöbb kezdő összekeveri az eltartást (padding) a margókkal (margin) és hibásan használja őket. Az olyan gyakorlat, mint a height (magasság) használata a margó vagy az eltartás helyett szintén egy gyakori hiba. Az eltartás és a margó megértése az alapja a CSS használatának.
Mi az az eltartás és a margó?
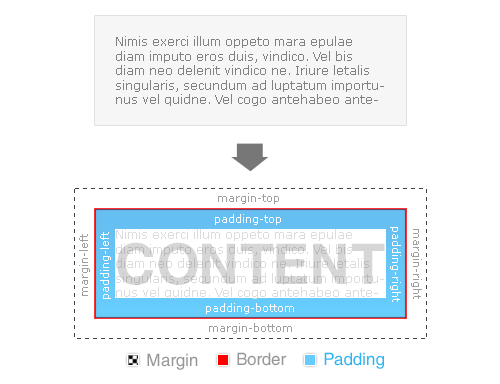
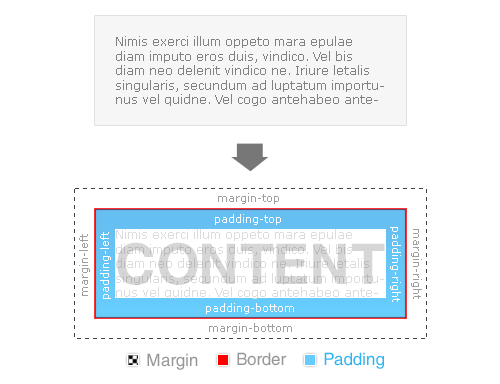
Az eltartás az elemen belüli, míg a margó az elemen kívüli térköz.
A különbség rögtön érthetővé válik, ha teszel egy hátteret és egy keretet (border) egy elemnek. Az eltartással szemben a margó nem lesz része sem a háttérnek, sem a keretnek, mivel ez az elemen kívüli térközt jelenti.
Nézzük ezt szemléletesebben:


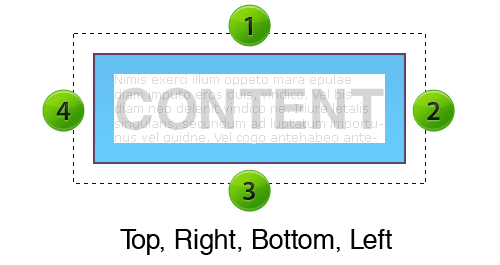
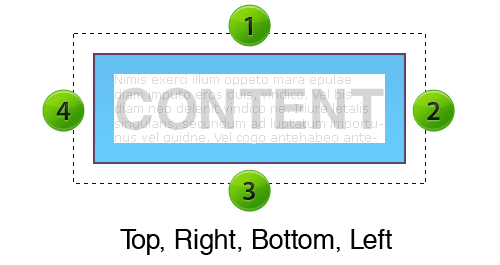
A margó és az eltartás értékeit az óramutató járásával megegyezően adjuk meg, a tetejétől kezdve.
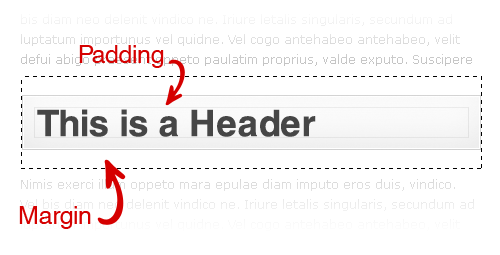
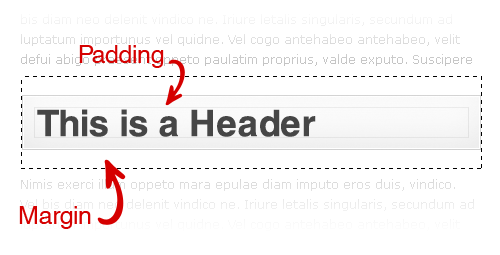
Gyakorlati példa: Itt van egy <h2> címsor két bekezdés között. Ahogy látszik a margó fehér térközt csinál a bekezdések között, az eltartás pedig (ahol a szürke háttérszín látható) levegőssé teszi a helyet.

A margó és az eltartás értékei
A fenti példában a címsor eltartás és margó értékei a következők lehetnek:margin: 15px 0 15px 0;
padding: 15px 15px 15px 15px;
A kód további optimalizálásához használhatjuk a "gyorsírás" (shorthand) technikát, ami megszünteti az ismétlődő kódrészeket. A gyorsírás technika alkalmazásával a kód ilyenné karcsúsodik:
margin: 15px 0; /*--fent és lent = 15px | jobb és bal = 0 --*/
padding: 15px; /*--fent, jobb oldalt, lent és bal oldalt = 15px --*/
Ime a teljes CSS ehhez a címsorhoz:h2 {
background: #f0f0f0;
border: 1px solid #ddd;
margin: 15px 0;
padding: 15px;
}
Gyors tipp
Tartsd észben, hogy az eltartás értéke hozzáadódik az elem teljes szélességéhez. Például ha van egy elemed, ami 100 pixel széles és a jobb és a bal eltartásnak megadsz 10-10 pixelt, akkor végül 120 pixel széles lesz.
100px (tartalom) + 10px (bal eltartás) + 10px (jobb eltartás)= 120px (az elem teljes szélessége)
A margó, bármennyire is tartozik hozzá a dobozhoz, nem befolyásolja az elemet. Ez a tipp különösen hasznos, amikor oszlopokat rakunk egy sorba egy elrendezésen (layout).
További források:
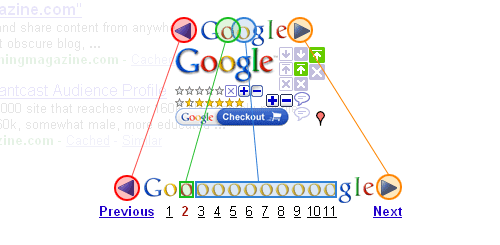
2. Körbeúsztatások (floats)
A körbeúsztatás szintén egy alapvető elem CSS-alapú weboldalak építésénél. Használható képek helyzetének meghatározására és elrendezések illetve oszlopok építésére. Ha emlékszel hogyan helyeztél el elemeket jobbra és balra HTML-el, rájössz, hogy a körbeúsztatások is hasonlóan működnek.
Ahogyan a HTML Dog is írja, a float tulajdonság “leírja, hogy egy fix szélességű doboz körbeúsztathathatja, eltolhatja jobbra vagy balra, azt a tartalmat ami körbeveszi őt.”

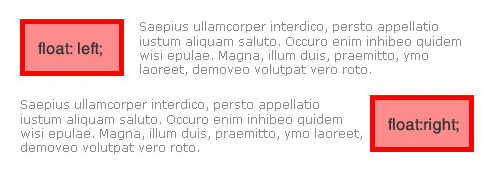
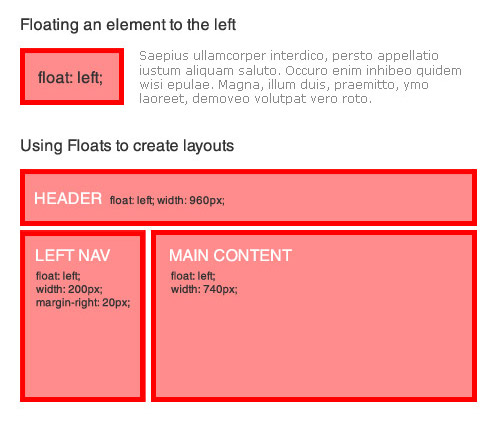
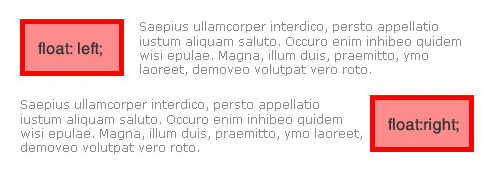
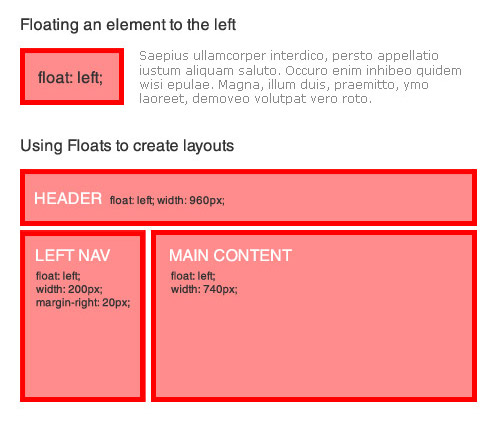
A float: left érték az elemet balra igazítja és használható szilárd tárolókén elrendezések és oszlopok készítéséhez. Nézzünk egy gyakran alkalmazott lehetőséget a float: left használatára:

A float: right érték jobbra igazítja az elemet körülötte lévő elemeket pedig balra folyatja.
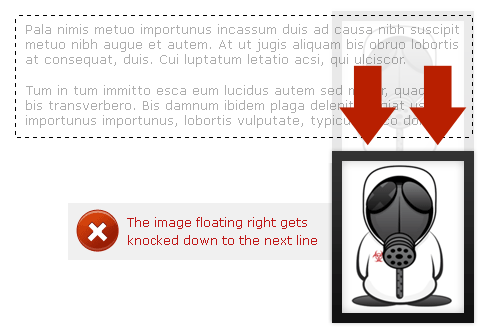
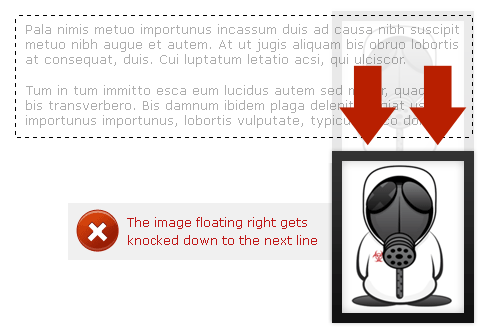
Gyors tipp: Mivel a blokk elemek elfoglalják a szülő elem szélességét 100%-ban, egy elem jobbra folyatása az elemet a következő sorba teszi. Ez szintén vonatkozik az utána lévő egyszerű szövegre is, mivel a körbefolyatott elem nem tudja bepréselni magát ugyanabba a sorba.

Kétféleképen lehet ezt kijavítani:
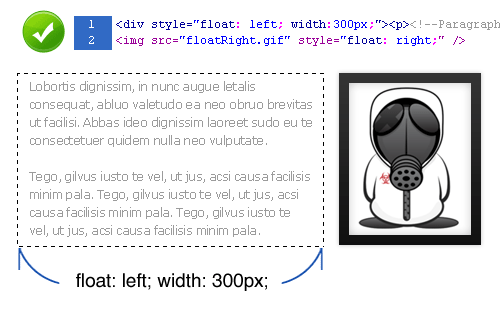
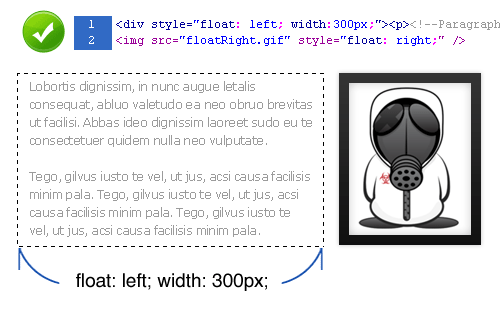
- Megfordítjuk az elemek sorrendjét így a körbefolyatott elem lesz elől és a szomszédai utána.

- Megadunk egy pontos szélesség értéket a szomszédos elemeknek így a két elem szélességének összege ugyanannyi vagy kevesebb lesz, mint a szülő elem szélessége.

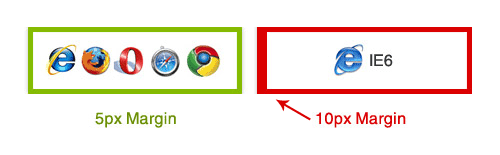
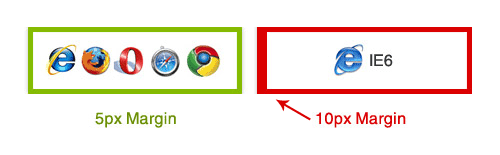
Az Internet Explorer 6 (IE6) ismert arról, hogy megduplázza a körbefuttatott elemek margóját. Így, ha eredetileg 5-pixelt adtál meg margónak az 10 pixel lesz IE6 alatt.

Egy egyszerű trükk ennek a megoldására: adjunk display: inline -t a körbefolyatott elemnek:.floated_element {
float: left;
width: 200px;
margin: 5px;
display: inline; /*--IE6 javítás--*/
}
További források:
3. Középre igazítás
Régen vége már azoknak a napoknak amikor a <center> HTML-elemet használtuk. Nézzük a különféle lehetőségeket egy elem középre igazításához.
Vízszintes igazítás
Vízszintesen középre igazítani a text-align tulajdonsággal lehet. Ez nagyon egyszerű, de tartsd észben, hogy szövegközi elemeket (inline elements) csak akkor tudsz középre igazítani, ha megadod a display: block -ot is. Ez megadja a böngészőnek azokat a határvonalakat, amihez képest a középre igazítást el kell végeznie.
.center {
text-align: center;
display: block; /*--Csak szövegközi elemeknél--*/
}
A nem szöveges elemek vízszintes igazításához a margin tulajdonságot kell használni.
A W3C azt modnja, “Ha mind a margin-left és margin-right auto, akkor a kiszámított értékük egyenlő. Ez vizszintesen középre igazítja az elemet, figyelembe véve a befoglaló elem határait.”
A vízszintes középreigazítás megvalósítható, ha a bal és jobb margót auto-ra állítjuk.
Ez az ideális megoldás a nem szöveges elemek igazításához, például képekhez és elrendezésekhez. Azonban, ha egy olyan elemet akarunk középre igazítani, aminek nincs megadva a szélessége, akkor ez nem fog működni.
Egy elrendezés középre igazítása:.layout_container {
margin: 0 auto;
width: 960px;
}
Kép középre igazítása (mivel a képnek van egy szélessége, itt nem kell megadni):
img.center {
margin: 0 auto;
display: block; /*--mivel az IMG egy szovegközi elem--*/
}
Függőleges igazítás
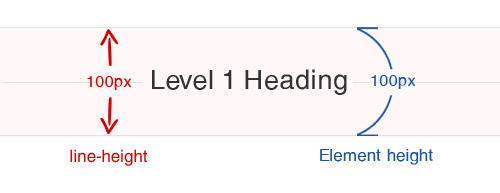
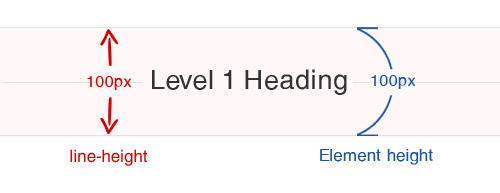
Szöveg-alapú elemeket függőlegesen igazítani a line-heighttulajdonsággal lehet, ami beállítja a függőleges térközt a szövegek alapvonalai között. Ez tökéletes függőleges igazításhoz a címsorokhoz és egyéb szöveg alapú elemekhez. Egyszerűen állítsd be az elem line-height tulajdonságát.

h1 {
font-size: 3em;
height: 100px;
line-height: 100px;
}
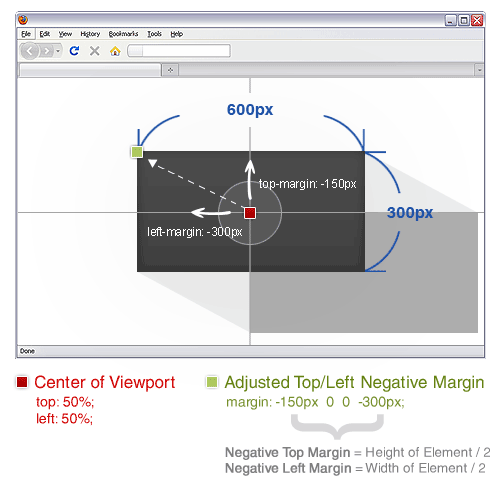
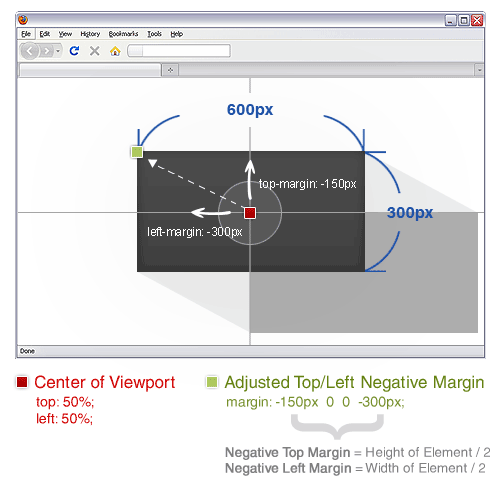
A nem szöveges lemek függőleges igazitásához abszolút pozicionálást kell használni.
A trükkje ennek a technikának az, hogy pontosan be kell állítani a szélességét és a magasságát a középre igazítandó elemnek.
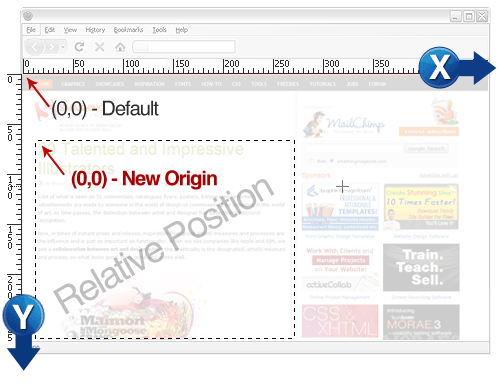
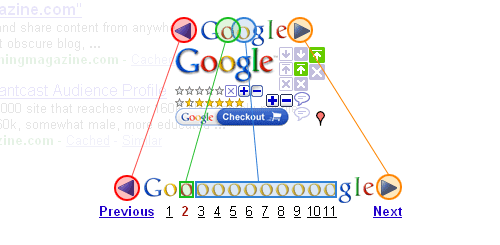
A position: absolute tulajdonsággal, az elemet az eredeti pozíciójáhaz képest lehet elmozgatni (0,0: a bal felső sarok). Az alábbi képen a piros pont mutatja az elem eredeti 0,0 koordinátáit, mielött a negtív margót alkalmaztuk volna rá.
Negatív felső és bal margóval pontosan tudjuk igazítani az elemet mind függőlegesen mind vízszintesen.

Íme a teljes CSS a függőleges és vízszintes igazításhoz:
.vertical {
width: 600px; /*--Szélesség beállítása--*/
height: 300px; /*--Magasság beállítása--*/
position: absolute; /*--Abszolút pozicionálás--*/
top: 50%; /*--Felső koordináta 50%--*/
left: 50%; /*--Bal koordináta 50%--*/
margin: -150px 0 0 -300px; /*--A felső és a bal margó negatívra állítása--*/ }
Kapcsolódó cikkek:
4. Rendezett és rendezetlen listák
A rendezett lista, <ol>, elemei számokkal vannak jelölve.
A rendezettlen lista, <ul>, elemei pedig golyókkal.
Alapvetően mindkét fajta lista stílusa egyszerű, de a CSS-nek köszönhetően egyszerűen testreszabhatóak.
A kód szemantikusan tartásához a listák csak rendezett tartalmak leírásához használahtóak. Azonban kiterjeszthetőek többszintű oszlopokká és navigációs menükké.
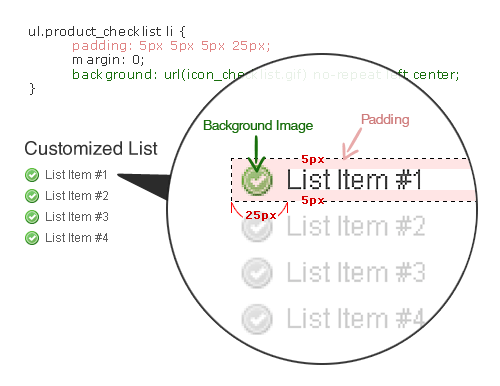
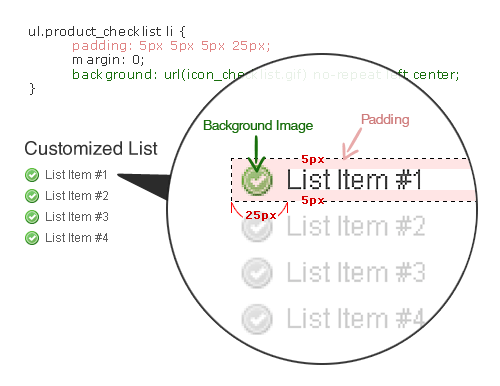
Rendezettlen listák testreszabása
Az egyszerű golyók unalmasak és nem hívják fel eléggé a figyelmet a bennük lévő tartalomra. Egy egyszerű és hatékony technikával javíthatunk ezen: tüntessük el a golyókat, és alkalmazzunk háttérképeket a lista összes elemére.
Ime a CSS a testreszabott golyókhoz:ul.product_checklist {
list-style: none; /*--Golyók eltüntetése--*/
margin: 0;
padding: 0;
}
ul.product_checklist li {
padding: 5px 5px 5px 25px; /*--Eltartás az összes elemhez--*/
margin: 0;
background: url(icon_checklist.gif) no-repeat left center; /*--Golyó ikon háttérképként--*/
}

Lista elemekhez kapcsolódó cikkek:
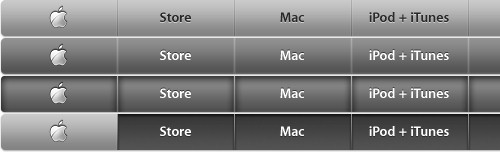
Rendezettlen listák használata navigációhoz
A legtöbb CSS alpú navigációs menü mostanában lista. Íme egy rövid összefoglalás, hogy hogyan tudunk egy egyszerű listából vízszintes menüt készíteni.
HTML: kezdjük egy egyszerű rendezetlen listával, ahol a lista minden eleme egy hivatkozás.
<ul id="topnav">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
CSS: eltüntetjük az alap golyókat (ahogyan az elöbb is csináltuk) a list-style: none megadásával. Ezután az összes elemet balra úsztatjuk, amivel a menünk vízszintes lesz.
ul#topnav {
list-style: none;
float: left;
width: 960px;
margin: 0; padding: 0;
background: #f0f0f0;
border: 1px solid #ddd;
}
ul#topnav li {
float: left;
margin: 0; padding: 0;
border-right: 1px solid #ddd;
}
ul#topnav li a {
float: left;
display: block;
padding: 10px;
color: #333;
text-decoration: none;
}
ul#topnav li a:hover {
background: #fff;
}
További cikkek:
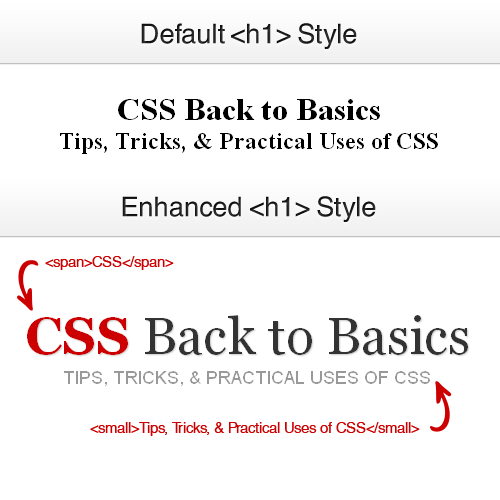
5. Címsorok formázása
A cím HTML elemek (Hx) fontosak a keresőoptimalizáláshoz, de a szokásos címsorok elég hülyén néznek ki. Miért nem fűszerezzük meg őket CSS-el, hogy mindenki élvezhesse áldásos hatásait?
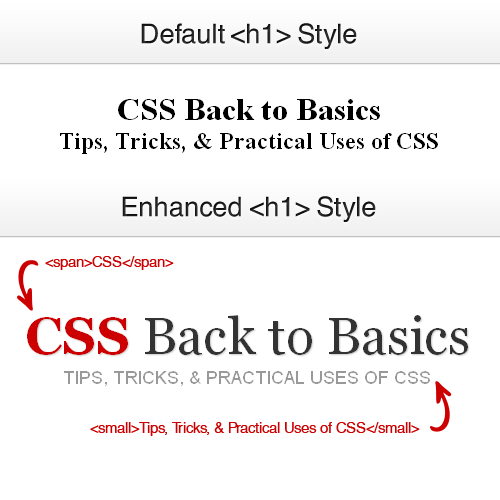
Miután elkészítettük a címsorok stílusát, beletehetünk néhány sorközi elemet, hogy azokat máshogyan formázzuk.

A HTML így néz ki:<h1><span>CSS</span> Back to Basics <small>Tips, Tricks, & Practical Uses of CSS</small></h1>
A CSS meg így:h1 {
font: normal 5.2em Georgia, "Times New Roman", Times, serif;
margin: 0 0 20px;
padding: 10px 0;
font-weight: normal;
text-align: center;
text-shadow: 1px 1px 1px #ccc; /*--IE nem ismeri--*/
}
h1 span {
color: #cc0000;
font-weight: bold;
}
h1 small {
font-size: 0.35em;
text-transform: uppercase;
color: #999;
font-family: Arial, Helvetica, sans-serif;
text-shadow: none;
display: block; /*a small elemet tartsuk ugyanabban a sorban */
}
További tipográfiával kapcsolatos cikkek:
6. Túlcsordulás
Az overflow tulajdonság sokféleképen használható és az egyik leghatásosabb fegyver a CSS arzenálban.
Mi az a túlcsordulás?
Ahogy W3Schools.com írja, "az overflow tulajdonság írja le, hogy mi történjen, ha a tartalom túlcsordúl az őt tartalmazó dobozon".
Vessünk egy pillantást az alábbi ábrára, hogy lássuk hogyan is működik ez a gyakorlatban.

Vizuálisan az overflow: auto úgy néz ki, mint egy iframe, de sokkal használhatóbb és keresőbarát. Automatikusan ad egy csúszkát (vízszintest, függőlegest vagy mindkettőt) amikor az elem tartalma túlcsordúl az elem határvonalán.
Az overflow: scroll hasonlóan működik, de ez mindenképen hozzáadja a csúszkákat, függetlenül attól, hogy az elem tartalma túlcsordúl-e vagy sem.
Végűl az overflow: hidden elmaszkolja (eltünteti) a túlcsorduló részeket.
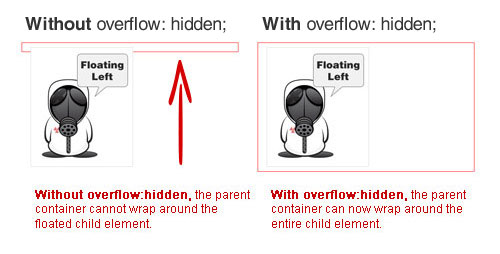
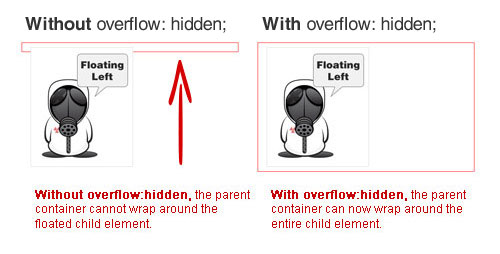
Gyors tipp: volt már olyan szülő elemed amelyik nem teljesen vette körbe a gyermek elemeket? Ki tudod javítani ezt, ha a szülőelemet körbefolyatod.
Bizonyos esetekben előfordul, hogy a jobb vagy bal körbefolyatás nem működik. Például ha középre akarunk igazítani egy befoglaló elemet, vagy nem akarjuk megadni a pontos szélességét. Ezekben az esetekben használható az overflow: hidden a szülő befoglaló elemnél, hogy a szülő elem teljesen körbevegye az ő gyermekeit.

További cikkek:
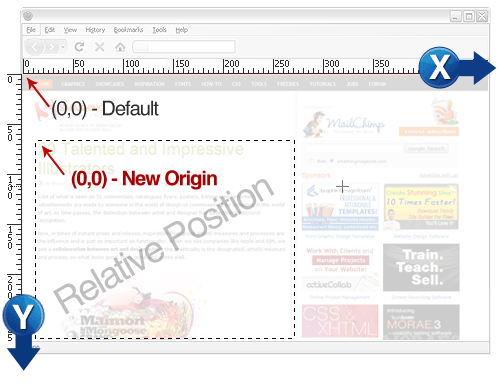
7. Pozicionálás
A pozicionálás (relatív, abszolút és fix) az egyik legerősebb CSS eszköz. Ez megengedi az elemek pozicionálását meghatározott koordináták szerint megadva a dizájner szabadságát ahhoz, hogy úgy nézzen ki minden, mintha most vettük volna ki a dobozból.
Három alap dolgot kell megtenni pozicionáláskor:
- Koordináták beállítása (x és y koordináta beállítása).
- Szituációnak megfelelő érték: relative, absolute, fixed vagy static.
- z-index értékének beállítása: rétegek esetén (opcionális).
A position: relative értékkel az elem a természetes helyéhez képest pozicionálódik. Például, ha egy relatívan pozicionált elem egy kép bal oldalán van a bal és a fenti koordináták 10px-re állításával, 10px-el lejjebb és 10px-el jobbra lesz az eredeti poziciójátol.
A relatív pozicionálást gyakran használják arra, hogy definiáljanak egy új kezdőpontot (az x és y koordinátákat) az abszolút pozicionált gyermek elemekhez. Alapesetben az alappozíció a böngésző megjelenítő részének a bal felső (0,0) sarka. Amikor egy elem szülőjének relatív pozíciót adunk, onnantól kezdve ez az elem a szülő eleméhez képest lesz abszolút pozicionálva, nem a böngésző ablakhoz.

Azok az elemek, amelyek position: absolute -al vannak pozícionálva az x és y koordináták használatával, bárhova elhelyezhetők. Alapértelmezetten a böngésző megjelenítő részének a bal felső (0,0) sarkától számolódnak. Ezek az elemek nem foglalkoznak a természetes körbefolyatással és nem érintettek a környező elemek által és viszont.
Az position: fixed kezdőpontja ugyanúgy a böngésző bal felső sarka, azzal a kölünbséggel, hogy az így pozicionált elemek akkor is a helyükön maradnak, ha a felhasználó a csúszkát fel-le húzza.
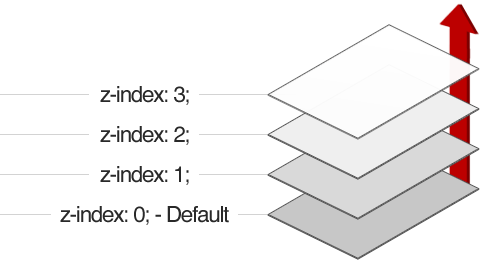
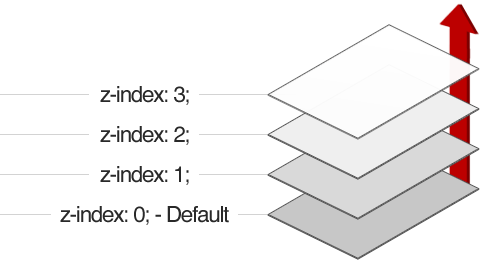
A z-index tulajdonság az elemnek a veremben elfoglalt helyét határozza meg. Magassabb értéknél az elem is feljebb kerűl. Gondolj a z-index-re mint rétegezésre. Nézd meg a következő képet, hogy jobban megértsd:

További cikkek:
Ízesítsük meg a CSS-t
Most, hogy megértettük a CSS alapjait, itt az ideje, hogy egy szinttel feljebb lépjünk a játékban, ízesítsük meg a CSS-ünket! Az alábbiakban pár technikát mutatok be a képek és elrendezések tisztitására és javítására. További feladat lesz, hogy egy rajz alapján elkészítsük a teljesen CSS alapú weboldalunkat.
8. Háttérképek
A háttérképek nagyon kézre állnak a vizuális efektusokhoz. Akár ismétlődő háttérképpel töltünk ki egy nagyobb területet, vagy stílusos ikonokat adunk a navigációhoz, az oldalunk megtelik élettel.
Megjegyzem, hogy az általános nyomtatóbeállítások esetén a háttérképek nem lesznek kinyomtatva. Amikor nyomtatható oldalakat készítünk mindig tartsuk észben, hogy mely elemekhez használunk háttérképet és mikor használunk kép elemeket (<img>).
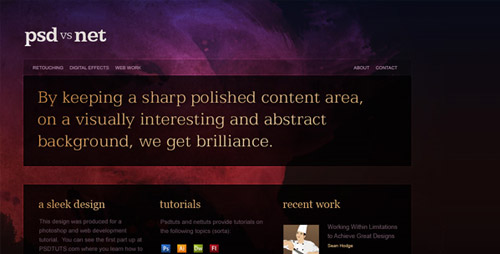
Nagy hátterek használata
Ahogy a monitorok mérete egyre nagyobb lett, úgy lettek a nagy háttérképek egyre népszerűbbek. Nézzd meg Nick La részletes leírását a WebDesigner Wall-nál, hogy hogyan valósította meg ezt az efektust:

Szintén olvasd el ezt a cikket a Webdesigner Depot-on: “Do’s and Don’ts of Large Website Backgrounds.”
Szöveg lecserélés
Talán tudod, hogy nem az összes böngésző támogatja a saját fontok beillesztését egy weboldalba. Viszont rengeteg módon lecserélhetőek a szövegek képekkel. Egy nagyon egyszerű technika a text-indent használata.
A leginkább elterjedt a címsorok lecserélése. Ez a technika lecseréli a strukturált szöveget egy képpel:h1 {
background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
}
Néha szükséges beállítani a szélesség és magasság értékeket is (szövegközi elemeknél ne feledjük a display: block használatát!).replacethis {
background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
width: 100%;
height: 60px;
display: block; /*--Csak szövegközi elemeknél--*/
}
További cikkek a szöveg lecserélés témkörében:
CSS manók (sprites)
CSS Sprites egy olyan technika amelynél az elemek hátterét pozicionálással állítják be, és az összes háttérképhez ugyanazt a képet használják (a sok különféle háttérképet összerakják egy nagy kép-file-ba).

A CSS manókat leggyakrabban navigációs menüknél használják, így egy képen lehet ugyanannak az ikonnak az aktív és a hover (amikor a mutató az elem felett van) állapota.

Miért használunk CSS manókat? A CSS manók lecsökkentik a letöltési időt és a HTTP kéréseket.
Cikkek a CSS manókról:
9. Képek javítása
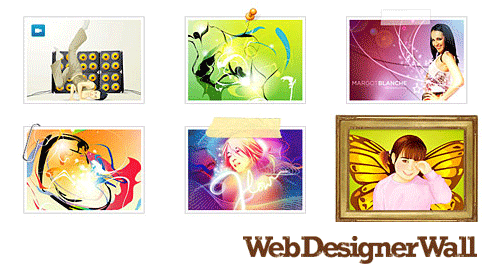
Képeket stilizálhatunk CSS-el különböző módokon. és néhány dizájner rengeteg erőfeszítést tesz azért, hogy nagyon stílusos kép sablonokat hozzon létre.
Egy egyszerű trükk a dupla-keret technika, ami nem igényel semmilyen hozzáadott képet, tisztán CSS.

A HTML így néz ki:<img class="double_border" src="sample.jpg" alt="" />
A CSS pedig így:img.double_border {
border: 1px solid #bbb;
padding: 5px; /*A belső keret mérete*/
background: #ddd; /*A belső keret szine*/
}
Nick La-nak a WebDesigner Wall-nál van egy nagyszerű leírása okos ötletekkel képek javításához. Nézzd meg!

10. XHTML PSD-ből
Most, hogy megtanultuk a CSS alapjait, eljött az ideje, hogy kipróbáljuk a tudásunkat és egy rajz alapján elkészítsük a tiszta CSS alapú weboldalunkat. Az alábbiakban található néhány válogatott leírás a témában.:
Konklúzió
A fejlesztést szilárd alapokra kell helyezni, ahol kritikus a CSS mesteri szintű használata. Amilyen gyorsan a webes technikák fejlődnek, nincs jobb időpont mint a most megismerni a legutolsó webes szabványokat és trendeket.
Remélem a fent leírt technikák jó alapokat adnak ahhoz, hogy mindentudó CSS ninja legyél. Sok szerencsét, maradj éhes a tudásra, és tanulj!
(A fordítás Soh Tanaka: Mastering CSS Coding: Getting Started című munkája alapján készült. Remélem a fordítás téged is hozzásegít ahhoz, hogy ne csak jó dizájner, hanem igazi webdizájner legyél!)

 Ma kijött a Google Translate 3.10-es verziója mobilra. Ami két dolgot tud. Egyrészt be tudja szkennelni a szöveget és azt lefordítja.
Ma kijött a Google Translate 3.10-es verziója mobilra. Ami két dolgot tud. Egyrészt be tudja szkennelni a szöveget és azt lefordítja.




































 Persze a megadott linken (ami inkább csak URL, mert kattintani nem lehet) semmi nincs. A megoldás
Persze a megadott linken (ami inkább csak URL, mert kattintani nem lehet) semmi nincs. A megoldás